【脱ブログ初心者】HTML編集で目次をカッコよくしたい
ご訪問ありがとうございます!
こぺしです。
前回の記事と同様に、初心者の、初心者による、初心者のためのブログ講座です。経験者の方には新たに得る知識は一切ありません。初心者でも頑張ってるんだぞという、ただの読み物としてご覧下さい。
はじめに
今回の成果は先程の目次です。「なんだそんなことか。そんなの当たり前でしょ」というご指摘があるのは重々承知してます。そんな当たり前のことすら満足にできないのが、初心者の初心者たる所以です。そして、誰しもはじめはは初心者なのです。1つ1つ成長していく、伸び代ですね!
そんな日々の成長を感じていただけるように、生暖かい目で見守って頂けると嬉しいです!
・文章をまるごと囲って、背景の色を変える
・記事の特定の場所にジャンプする
意外とできる!スマホアプリでの編集
以前の記事でも書いたのですが、このブログはスマホのアプリメインで書いているのですか、文字の大きさや色を変えられない・・・
と思ってました。
今更ですが、出来るんですね・・(今までずっと、気が付きませんでした)
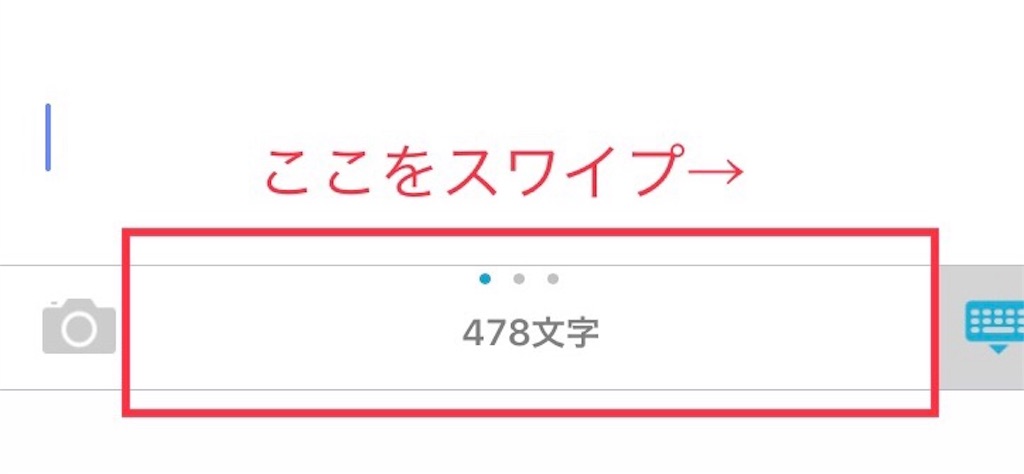
やり方は下のようにスワイプすると、

あら不思議!

見出しや文字サイズ変更ボタンに変わりました。
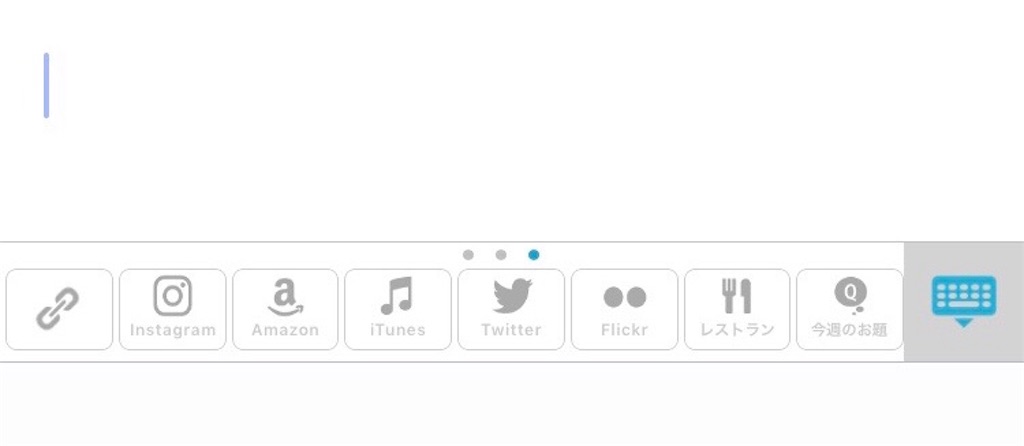
さらにスワイプすると、

リンクや連携ボタンに変わりました。
(これは今のところ使う予定はないかも・・・)
HTML編集機能はないので、前回の記事で紹介した見出しの編集はできませんでした。(たぶん)
文章をまるごと囲って、背景の色を変える
まずは囲う方法から。
①記事をいつも通り書く
②HTML編集に切り替え、囲いたい部分を見つける。

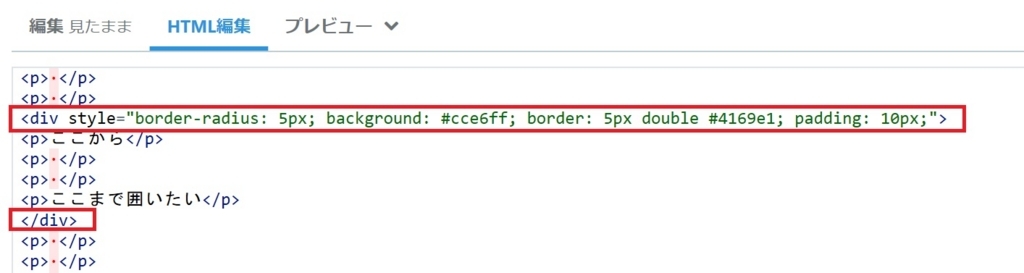
③囲いたい部分の前後に以下の文字を追加する(赤枠部分)。
前に追加↓
<div style="border-radius: 5px; background: #cce6ff; border: 5px double #4169e1; padding: 10px;">
後に追加↓
</div>
※補足:緑字部分を編集すると自分好みに変更できます。
border-radius: 5px 囲いの四隅を丸める
background: #cce6ff 囲いの中の色
border: 5px double #4169e1 囲いの線(太さ、二重線、色)
padding: 10px 囲いの中の余白
④出来上がり
ここから
ここまで囲いたい
囲いがあると引き締まった文章になった気がします。(あくまで気がするだけです。)
記事の特定の場所にジャンプする
つづいて記事内の特定の場所へショートカットする方法です。
①記事をいつも通り書く
②HTML編に切り替え、目次に入れたい見出しを見つける

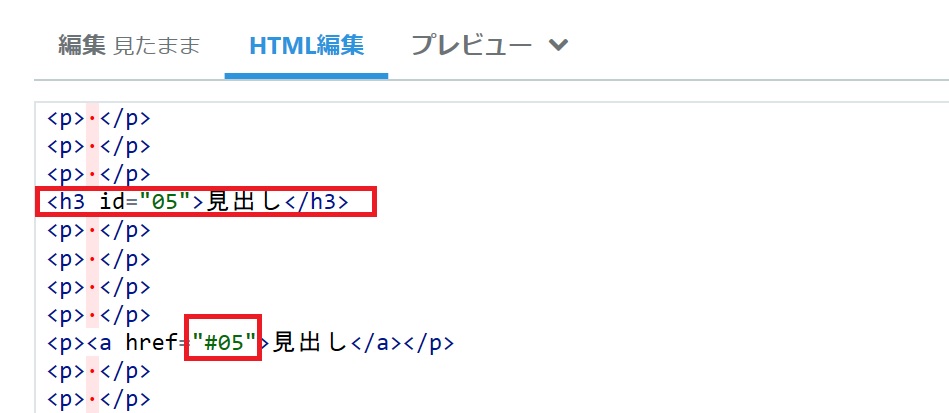
③見出しにID番号を付番する(赤字部分を追加する)
<h3 id="05">見出し</h3>
④目次を入れたいところに以下を追加する
<p><a href="#05">目次のタイトル</a></p>
ID番号はジャンプしたい箇所毎に設定しなければならないようです。
⑤出来上がり
経験者には慣れた作業でも、イチからはじめた初心者には大変な作業でした。ここまで記事を書くのにトータルで5時間くらいかかりました。慣れると短縮されるのだろうか?
まとめ
今回は「段落を囲う方法」と「記事の特定の場所にジャンプする方法」をまとめてみました。この2つを組み合わせると目次をカッコよく作ることが出来そうです。実際にできたのが、先ほどの初心者が知恵を絞って作った目次です。目次があるとグッとブログっぽくなったように感じます。同じ初心者の方がいらしたらお試しあれ!