【脱ブログ初心者】知識ゼロからHTML編集で記事を編集したみた
ご訪問ありがとうございます。
こぺしです。
最近、他の方のブログをよく拝見していますが、内容よりもデザインに気を取られることが多いです。記事の内容そっちのけでデザインばかり見ています。むしろデザインしか見てない!
失礼しました。ちゃんと記事も読んでますので、ご安心ください。
記事は内容よりもデザインというのは、僕の偏った考え(しかもアクセス数の少ないブログ初心者の)なので、聞き流してください。ただ、僕はアプリで記事を書いていたので、これまでは見出しや文字を編集できないままでした。調べているうちに、PC版ではHTML編集で色々できるということを知りました。脱ブログ初心者を目指し、記事を編集してみたというお話です。(なお、仕組みは理解していない模様)
経験者には簡単なことでも、初めてやる人には予想以上に大変だったりします。以下の内容は、完全にブログ初心者中の初心者、超ビギナー向けの内容となっています。僕を含めてブログ超初心者が知りたい全てが詰まっている。
といったら、言い過ぎになってしまいますが、できることが増えます。(たぶん)

今回できるようになること
・見出しをカッコよくしたい
・文字の大きさを自由に変えたい
「すでにそんなこと知っているわ!、なめんな!」
という方は以下の記事で得るものは何もありません。貴重な時間を無駄にしてしまいますので、速やかにお引き取りください。
・・・すみません、嘘です。
はい。申し訳ありません。
間違っていないかチェックして欲しいです。(図々しくてすみません)
見出しをカッコよくしたい
■見出しタイトル
今までの僕の書いた記事の見出しがこれでした。正直、全然目立たない・・・
これがHTML編集を使うと劇的な変化が
こんなこととか
見出しタイトル
こんなこととか
見出しタイトル
こんなことが出来るようになります
見出しタイトル
文明の力って、素晴らしい!
もっと色々なことが出来るようですが、今はこれで十分。
というか僕の頭で理解できるのは、これが限界!
さっそく解説します。(仕組みは理解していないので、あしからず)
①HTML編集に切り替え

②見出し部分を見つける

③HTMLを編集する
まずはこれを作ります。
見出しタイトル
以下をコピペで、カラーコードを変更すれば使えます。
カラーコードはGoogleで「WEB色見本」とかで検索するとわかります。
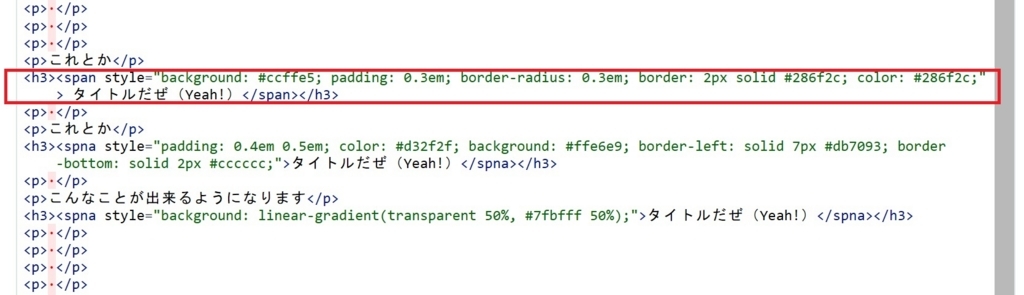
<h3><span style="background: #ccffe5; padding: 0.3em; border-radius: 0.3em; border: 2px solid #286f2c; color: #286f2c;">見出しタイトル</span></h3>
黒字部分は固定です。
赤字部分は見出しタイトルが入ります。
緑字部分を編集します。※順不同でもよいはず
background: #ccffe5 ←背景の色(カラーコード)
padding: 0.3em ←文字周りの余白の広さ
border-radius: 0.3em ←角の丸みの大きさ
border: 2px solid #286f2c ←線の太さ・形・色
color: #286f2c ←文字の色
④次はこれ
見出しタイトル
<h3><spna style="padding: 0.3em; color: #d32f2f; background: #ffe6e9; border-left: solid 7px #db7093; border-bottom: solid 2px #cccccc;">見出しタイトル</span></h3>
同じく緑字部分を編集します。
border-left: solid 7px #db7093 ←左線(形・太さ・色)
border-bottom: solid 2px #cccccc ←下線(形・太さ・色)
⑤最後はこれ
見出しタイトル
<h3><spna style="background: linear-gradient(transparent 30%, #a7d6ff 90%);">
同じく緑字部分を編集します。
background: linear-gradient(transparent 30%, #a7d6ff 90%)
↑半透明の下線(開始位置,カラーコード,変化度合い)
プログラミングが出来るようになったみたいで、楽しい!!
文字の大きさを自由に変更したい
お次は、文字の大きさを自由に変えたい場合。
標準の機能だと文字の大きさは「大」「中」「標準」「小」の4パターンしかありません。僕は自分の心境とかは割と小さい文字で書きたいと思っていたのですが、「小」でも80%なので、大きいと思っていました。
HTML編集で文字の大きさを変更できるようになります。
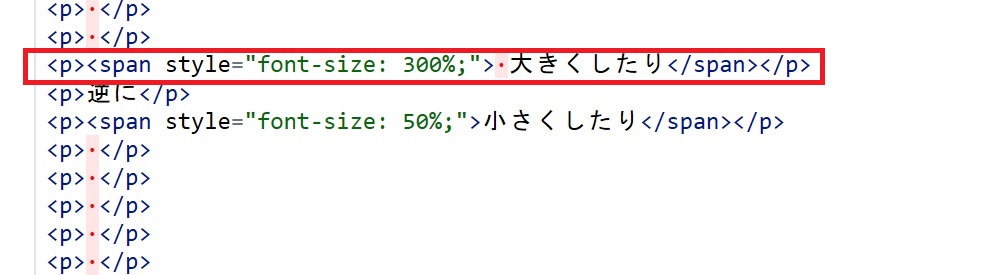
大きくしたり(これは300%)
逆に
小さくしたり(これは50%)
自由自在です。
解説します。
①同じように、HTML編集から大きさを変えたい文字を見つけます

<p><span style="font-size: 300%;">変更したい文字</span></p>
緑字部分を追加して、数値を変更するだけ!たったこれだけ!
いかがでしょうか(経験者の皆さん、合っていますでしょうか?)
今回、HTML編集という、新たな挑戦をしてみましたが、調べれば調べるほどやりたいことが増えてきました。
例えば、
・記事の中に、過去の記事や他のサイトへのリンクを載せたい
・目次を作って、記事の中でジャンプして見れるようにしたなどなど、やってみたいことが増えてきます。色々、テクニックを身につけても、結局は文章や構成のセンスが大事ですよね。
センスを磨かなければと思ったのでした。