富良野だけじゃない!札幌市の幌見峠ラベンダー園が見頃
ご訪問ありがとうございます!こぺしです。
札幌市民であれば、知る人ぞ知る「幌見峠ラベンダー園」のラベンダーが見頃でした。訪問した日は生憎の天気で、あたりを霧が立ち込めていましたが、これはこれで逆に幻想的でした。

ラベンダーと言えば富良野だけど
7月、8月の北海道観光はラベンダー畑を目当てで来る方がたくさんいます。そんな方には富良野・美瑛エリアは本当におススメです。雄大な自然と綺麗な花畑といった、これぞ北海道という景色を楽しむことができます。

しかし、そんな方々に言いたい!
「北海道内の移動を安易に考えている方が多すぎる!北海道の広さを舐めんな!」
と言うのは言い過ぎですが、都市間の距離を理解していない人が多いのも事実です。以前に本州の友人が北海道に観光に来る際にこんなやり取りがありました。
友「今度、2泊3日の予定で北海道行くから、案内してよ」
僕「オッケー!どこに行きたいの?」
友「富良野、旭川、小樽、函館、それからトマムで雲海も見たい!」
僕「・・・」
このやり取りの間違いに気がつかない、そこのあなた!かなりヤバいです。普段からノープランで行動していませんか?
北海道の空の玄関である新千歳空港から富良野までは、車で約2時間30分ほどかかります。彼は移動時間を全く考慮していませんでした。これらを全部満喫するには最低でも5泊は必要です。
札幌でもラベンダー畑を観れる
札幌近郊でもラベンダーを見ることができます。先程ご紹介した「幌見峠ラベンダー園」です。札幌中心部から車で30分という好アクセス。
ラベンダーを見るにはやはり富良野がオススメですが、往復の移動だけでも5時間もかかってしまいます。せっかくの北海道旅行に色々詰め込みたい人には、こちらでも十分満足できると思います。
ちなみに札幌に限らず北海道内の移動はレンタカーを含め車が良いと思ってます。道路も広いし、初心者でも安心なので。(ただし、雪が溶けている時期に限る)
札幌中心部から車でたった30分でこの景色です!



天気が良ければ、札幌の街並みも見れます。

午前中であれば、比較的混雑せずに見ることができます。僕が訪問した時には、インスタ女子とカメラおじさんが沢山いました。
アクセス
場所:幌見峠ラベンダー園
住所:札幌市中央区盤渓471番地110
開園期間:7月中旬~8月上旬
開園時間: 9:00〜17:00
入園料金:無料(別途、駐車料金500円)
移動時間:札幌中心部から車で30分
開花状況は下記HPで随時更新されてます。
時間がありましたら、ぜひご訪問ください!
【脱ブログ初心者】HTML編集で目次をカッコよくしたい
ご訪問ありがとうございます!
こぺしです。
前回の記事と同様に、初心者の、初心者による、初心者のためのブログ講座です。経験者の方には新たに得る知識は一切ありません。初心者でも頑張ってるんだぞという、ただの読み物としてご覧下さい。
はじめに
今回の成果は先程の目次です。「なんだそんなことか。そんなの当たり前でしょ」というご指摘があるのは重々承知してます。そんな当たり前のことすら満足にできないのが、初心者の初心者たる所以です。そして、誰しもはじめはは初心者なのです。1つ1つ成長していく、伸び代ですね!
そんな日々の成長を感じていただけるように、生暖かい目で見守って頂けると嬉しいです!
・文章をまるごと囲って、背景の色を変える
・記事の特定の場所にジャンプする
意外とできる!スマホアプリでの編集
以前の記事でも書いたのですが、このブログはスマホのアプリメインで書いているのですか、文字の大きさや色を変えられない・・・
と思ってました。
今更ですが、出来るんですね・・(今までずっと、気が付きませんでした)
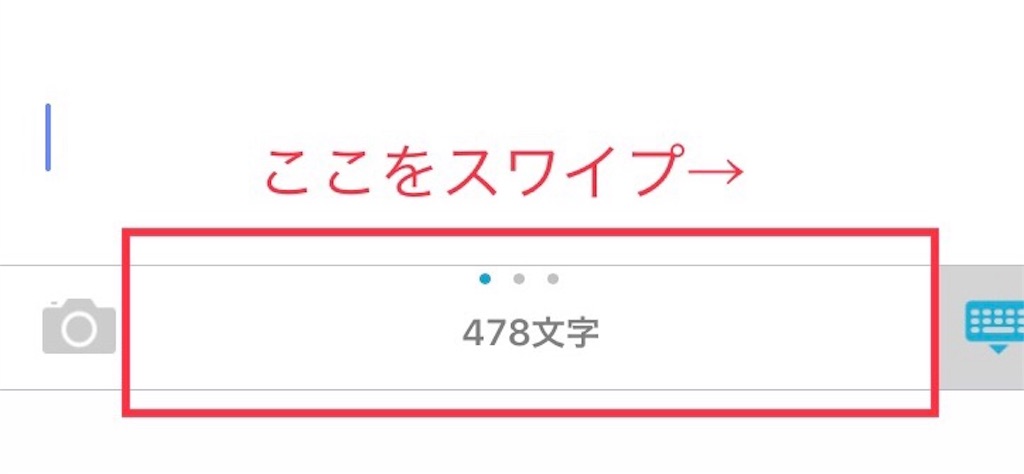
やり方は下のようにスワイプすると、

あら不思議!

見出しや文字サイズ変更ボタンに変わりました。
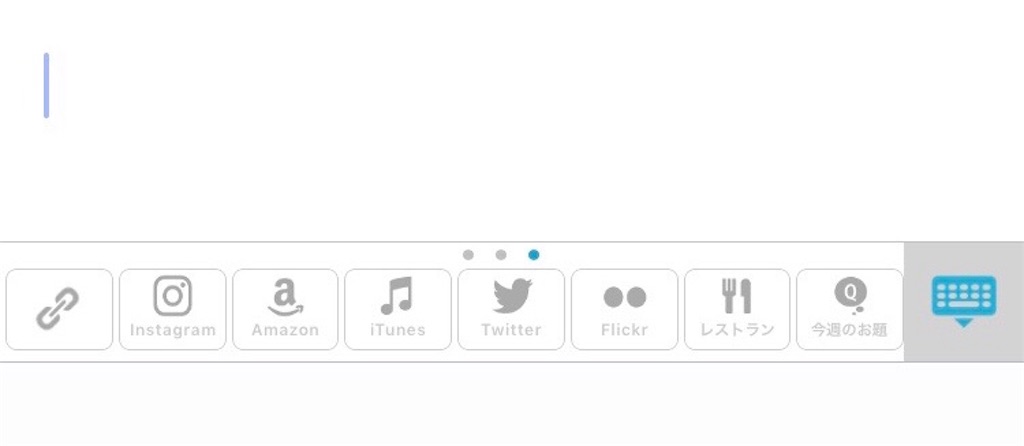
さらにスワイプすると、

リンクや連携ボタンに変わりました。
(これは今のところ使う予定はないかも・・・)
HTML編集機能はないので、前回の記事で紹介した見出しの編集はできませんでした。(たぶん)
文章をまるごと囲って、背景の色を変える
まずは囲う方法から。
①記事をいつも通り書く
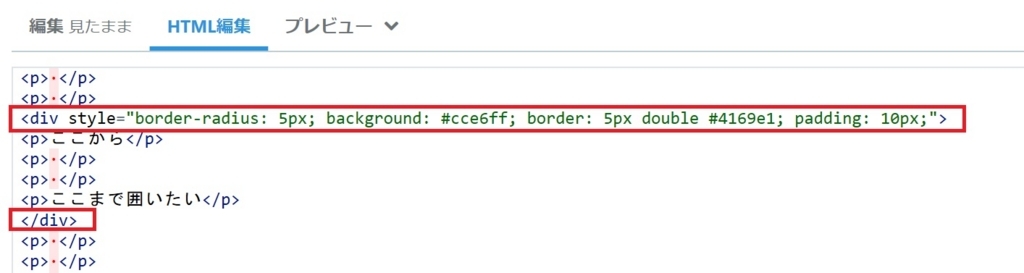
②HTML編集に切り替え、囲いたい部分を見つける。

③囲いたい部分の前後に以下の文字を追加する(赤枠部分)。
前に追加↓
<div style="border-radius: 5px; background: #cce6ff; border: 5px double #4169e1; padding: 10px;">
後に追加↓
</div>
※補足:緑字部分を編集すると自分好みに変更できます。
border-radius: 5px 囲いの四隅を丸める
background: #cce6ff 囲いの中の色
border: 5px double #4169e1 囲いの線(太さ、二重線、色)
padding: 10px 囲いの中の余白
④出来上がり
ここから
ここまで囲いたい
囲いがあると引き締まった文章になった気がします。(あくまで気がするだけです。)
記事の特定の場所にジャンプする
つづいて記事内の特定の場所へショートカットする方法です。
①記事をいつも通り書く
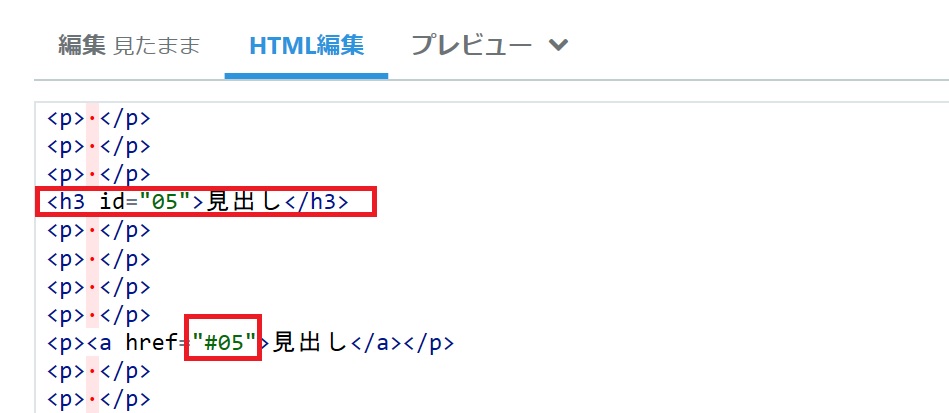
②HTML編に切り替え、目次に入れたい見出しを見つける

③見出しにID番号を付番する(赤字部分を追加する)
<h3 id="05">見出し</h3>
④目次を入れたいところに以下を追加する
<p><a href="#05">目次のタイトル</a></p>
ID番号はジャンプしたい箇所毎に設定しなければならないようです。
⑤出来上がり
経験者には慣れた作業でも、イチからはじめた初心者には大変な作業でした。ここまで記事を書くのにトータルで5時間くらいかかりました。慣れると短縮されるのだろうか?
まとめ
今回は「段落を囲う方法」と「記事の特定の場所にジャンプする方法」をまとめてみました。この2つを組み合わせると目次をカッコよく作ることが出来そうです。実際にできたのが、先ほどの初心者が知恵を絞って作った目次です。目次があるとグッとブログっぽくなったように感じます。同じ初心者の方がいらしたらお試しあれ!
【脱ブログ初心者】知識ゼロからHTML編集で記事を編集したみた
ご訪問ありがとうございます。
こぺしです。
最近、他の方のブログをよく拝見していますが、内容よりもデザインに気を取られることが多いです。記事の内容そっちのけでデザインばかり見ています。むしろデザインしか見てない!
失礼しました。ちゃんと記事も読んでますので、ご安心ください。
記事は内容よりもデザインというのは、僕の偏った考え(しかもアクセス数の少ないブログ初心者の)なので、聞き流してください。ただ、僕はアプリで記事を書いていたので、これまでは見出しや文字を編集できないままでした。調べているうちに、PC版ではHTML編集で色々できるということを知りました。脱ブログ初心者を目指し、記事を編集してみたというお話です。(なお、仕組みは理解していない模様)
経験者には簡単なことでも、初めてやる人には予想以上に大変だったりします。以下の内容は、完全にブログ初心者中の初心者、超ビギナー向けの内容となっています。僕を含めてブログ超初心者が知りたい全てが詰まっている。
といったら、言い過ぎになってしまいますが、できることが増えます。(たぶん)

今回できるようになること
・見出しをカッコよくしたい
・文字の大きさを自由に変えたい
「すでにそんなこと知っているわ!、なめんな!」
という方は以下の記事で得るものは何もありません。貴重な時間を無駄にしてしまいますので、速やかにお引き取りください。
・・・すみません、嘘です。
はい。申し訳ありません。
間違っていないかチェックして欲しいです。(図々しくてすみません)
見出しをカッコよくしたい
■見出しタイトル
今までの僕の書いた記事の見出しがこれでした。正直、全然目立たない・・・
これがHTML編集を使うと劇的な変化が
こんなこととか
見出しタイトル
こんなこととか
見出しタイトル
こんなことが出来るようになります
見出しタイトル
文明の力って、素晴らしい!
もっと色々なことが出来るようですが、今はこれで十分。
というか僕の頭で理解できるのは、これが限界!
さっそく解説します。(仕組みは理解していないので、あしからず)
①HTML編集に切り替え

②見出し部分を見つける

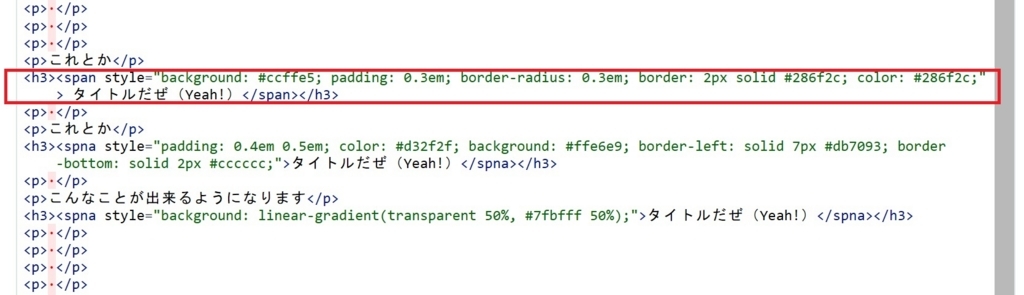
③HTMLを編集する
まずはこれを作ります。
見出しタイトル
以下をコピペで、カラーコードを変更すれば使えます。
カラーコードはGoogleで「WEB色見本」とかで検索するとわかります。
<h3><span style="background: #ccffe5; padding: 0.3em; border-radius: 0.3em; border: 2px solid #286f2c; color: #286f2c;">見出しタイトル</span></h3>
黒字部分は固定です。
赤字部分は見出しタイトルが入ります。
緑字部分を編集します。※順不同でもよいはず
background: #ccffe5 ←背景の色(カラーコード)
padding: 0.3em ←文字周りの余白の広さ
border-radius: 0.3em ←角の丸みの大きさ
border: 2px solid #286f2c ←線の太さ・形・色
color: #286f2c ←文字の色
④次はこれ
見出しタイトル
<h3><spna style="padding: 0.3em; color: #d32f2f; background: #ffe6e9; border-left: solid 7px #db7093; border-bottom: solid 2px #cccccc;">見出しタイトル</span></h3>
同じく緑字部分を編集します。
border-left: solid 7px #db7093 ←左線(形・太さ・色)
border-bottom: solid 2px #cccccc ←下線(形・太さ・色)
⑤最後はこれ
見出しタイトル
<h3><spna style="background: linear-gradient(transparent 30%, #a7d6ff 90%);">
同じく緑字部分を編集します。
background: linear-gradient(transparent 30%, #a7d6ff 90%)
↑半透明の下線(開始位置,カラーコード,変化度合い)
プログラミングが出来るようになったみたいで、楽しい!!
文字の大きさを自由に変更したい
お次は、文字の大きさを自由に変えたい場合。
標準の機能だと文字の大きさは「大」「中」「標準」「小」の4パターンしかありません。僕は自分の心境とかは割と小さい文字で書きたいと思っていたのですが、「小」でも80%なので、大きいと思っていました。
HTML編集で文字の大きさを変更できるようになります。
大きくしたり(これは300%)
逆に
小さくしたり(これは50%)
自由自在です。
解説します。
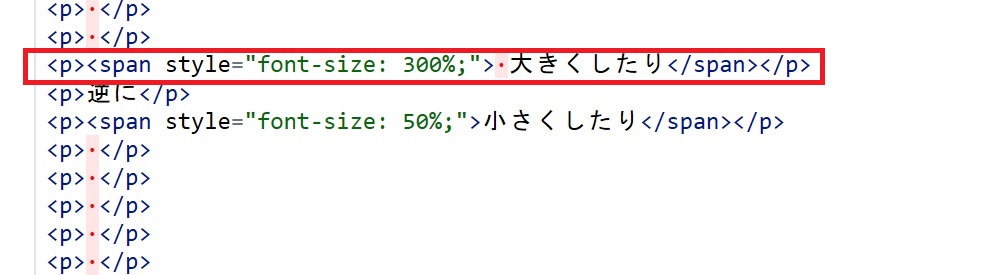
①同じように、HTML編集から大きさを変えたい文字を見つけます

<p><span style="font-size: 300%;">変更したい文字</span></p>
緑字部分を追加して、数値を変更するだけ!たったこれだけ!
いかがでしょうか(経験者の皆さん、合っていますでしょうか?)
今回、HTML編集という、新たな挑戦をしてみましたが、調べれば調べるほどやりたいことが増えてきました。
例えば、
・記事の中に、過去の記事や他のサイトへのリンクを載せたい
・目次を作って、記事の中でジャンプして見れるようにしたなどなど、やってみたいことが増えてきます。色々、テクニックを身につけても、結局は文章や構成のセンスが大事ですよね。
センスを磨かなければと思ったのでした。